人材獲得力アップする効果的な求人サイトの構成

なぜ求人サイトが採用成功の鍵となるのか?少子高齢化が進む現代、企業が競争力を保つためには優秀な人材の確保が欠かせません。しかし、従来の求人広告に頼るだけでは、効果が薄れつつあるのが現状です。その中で注目を集めるのが「自社採用サイト」。自社の魅力を効果的に伝える求人サイトを持つことで、応募者の心を掴み、選ばれる企業へと進化できるのです。
求人サイトに求められる基本構成
採用サイトの役割は、企業と求職者をつなぐ「架け橋」となることです。そのため、訪問者が必要な情報を簡単かつ直感的に得られる構成が求められます。ここでは、効果的な求人サイトを構築するための基本要素を深掘りして解説します。
企業の第一印象を決める場所
トップページは採用サイト全体の「入口」として、応募者の第一印象を左右します。ここでの印象が良ければ、他のページに進む確率が大幅に高まります。
・企業のビジョンと魅力を一目で伝える
トップページでは、企業のビジョンやミッション、強みを簡潔に伝えることが重要です。この情報は応募者が「自分の価値観と合うか」を判断する材料となります。特に以下の要素を取り入れると効果的です。
・採用スローガン
企業の存在意義や特徴を端的に表す一文を目立たせる。
・ビジュアルコンテンツ
社員の活動風景や企業の製品、サービスを紹介する画像や動画で、視覚的な訴求力を強化。
動線設計の最適化
トップページの役割は、訪問者をスムーズに次のアクションへと誘導することです。応募者が求める情報(職種紹介、採用メッセージ、エントリーフォームなど)に迷わずアクセスできるよう、以下の点に注意します。
・ナビゲーションメニューの整理
主要コンテンツへのリンクをシンプルかつ明確に。
・CTA(Call to Action)の設置
「応募はこちら」「職種を確認する」といったボタンを目立つ位置に配置。
・タイムリーな情報提供
最新の採用イベントや企業ニュースをトップページでアピールすることで、応募者に企業の動きをリアルタイムで伝えます。これにより、「活気のある企業だ」という印象を与えることができます。
共感を呼び込むストーリー
企業のビジョンや理念を求職者に共感してもらうためには、採用メッセージが非常に重要です。このパートでは、求職者に「自分がここで働く意味」を感じさせることを目指します。
・企業の使命や価値観を具体的に
採用メッセージには、会社が「何を目指しているのか」「なぜその目標を重要視しているのか」を盛り込みます。求職者が自社のミッションに共感することで、エンゲージメントが高まります。
・ストーリーテリングの活用
単なる理念の説明ではなく、ストーリー形式で伝えると効果的です。例えば、会社の設立背景やこれまでの成長過程、達成したプロジェクトなど、応募者が具体的なイメージを持てるようにしましょう。
職種紹介と業務内容
求職者が最も注目するのが「自分がどのような仕事をするのか」という点です。このパートでは、各ポジションの業務内容を具体的に示すとともに、働き方や職場環境について詳しく説明します。
・詳細な業務内容の記載
単なる業務の羅列ではなく、具体的な仕事内容、1日のスケジュール、チーム構成などを示すことで、応募者が自分の役割を具体的にイメージできるようにします。
・キャリアパスや成長の可能性
職種ごとのキャリアパスやスキルアップの機会を説明することで、求職者が「この企業で長く働きたい」と思えるようになります。

社員インタビューや成功事例
応募者に「自分もここで働いてみたい」と思わせるために、現場で働く社員のリアルな声が欠かせません。
・社員インタビューの効果的な活用
現場で働く社員が語る体験談や仕事のやりがい、成功事例を掲載することで、応募者は自分を重ねやすくなります。社員のキャリアステップや入社のきっかけ、仕事に対する想いなど、具体的な内容を掘り下げて紹介しましょう。
・動画コンテンツでのリアルな雰囲気の伝達
社員が実際に働いている様子や、インタビュー動画を掲載することで、企業文化や職場の雰囲気が視覚的に伝わりやすくなります。
FAQと採用プロセス
応募者が採用に関して抱える不安や疑問を解消するためには、FAQセクションが効果的です。また、採用プロセスを事前に明確に示すことで、応募者が安心して応募できる環境を整えます。
・よくある質問への具体的な回答
応募者が最も気にする「給与体系」「福利厚生」「働き方」などに関する質問に、丁寧かつ具体的に答えることで疑念を解消します。
・採用プロセスの透明性を確保
「書類選考→面接→内定」のように採用プロセスを段階ごとに示し、応募者が応募後の流れを把握できるようにしましょう。選考の期間や面接回数についても明記すると、応募に対する心理的ハードルが下がります。

効果的な求人サイトを作るための3つのポイント
求人サイトの成功は、単に情報を掲載するだけでは達成できません。応募者がストレスなく情報を得られ、スムーズに応募できる環境を整えることが重要です。ここでは、効果的な求人サイトを作るための3つの具体的なポイントを深掘りします。
モバイルフレンドリーなデザイン
スマートフォンを使って求人情報を検索する求職者が増加している現代において、モバイル対応はもはや必須です。レスポンシブデザインを採用することで、あらゆるデバイスでの閲覧体験を最適化することができます。
・レスポンシブデザインの重要性
レスポンシブデザインとは、PC、タブレット、スマートフォンなど異なる画面サイズに応じて、サイトのレイアウトが自動的に調整される仕組みです。これにより、ユーザーがどのデバイスからアクセスしても快適に情報を閲覧できるようになります。
・モバイル最適化の具体的なポイント
モバイル環境では通信速度が限られる場合があるため、画像や動画の最適化、ページの読み込みを高速化します。
・操作性の向上
小さな画面でも操作しやすいように、ボタンのサイズや間隔を適切に設定し、誤操作を防ぐデザインを心掛けます。
タップ可能なCTAボタン:応募ボタンや問い合わせボタンを指で簡単にタップできる大きさに設定することで、応募のハードルを下げます。

SEO対策で応募者を呼び込む
求人サイトの目的は、より多くの求職者に見てもらうこと。そのためには、検索エンジンからの流入を増やすSEO対策が不可欠です。特に、求職者が使用するキーワードを意識したコンテンツ作成が重要です。
・キーワード戦略
求職者が実際に検索で使用する「勤務地+職種」や「未経験OK+正社員」などの具体的なキーワードをリサーチし、サイト内に自然に組み込みます。また、以下の要素にも注意します。
・タイトルタグとメタディスクリプション
検索結果に表示されるこれらの要素にキーワードを含めることで、クリック率が向上します。
・見出し(H1、H2)の最適化
主要なキーワードを見出しに含めることで、SEO効果を高めます。
・コンテンツの質を高める
SEOは単にキーワードを盛り込むだけではありません。求職者が役立つと感じる質の高いコンテンツを提供することが、検索エンジンからの評価を高めるカギです。例えば、各職種の詳細な説明や応募者が気になるFAQを丁寧に記載することが求められます。
・内部リンクの強化
サイト内で関連性の高いページをリンクすることで、訪問者の回遊率を上げ、SEOパフォーマンスも向上させます。

コンバージョンを意識した導線設計
サイトの最終的な目標は、求職者に「応募」というアクションを起こしてもらうことです。そのためには、ユーザーが自然に応募ページへと誘導される導線設計が重要です。
・CTA(Call to Action)の工夫
CTAボタンは、応募者に次のアクションを促す重要な要素です。以下のような工夫でコンバージョン率を最大化します。
・目立つ色やデザイン
背景とコントラストをつけてボタンを強調。
・具体的なメッセージ
単なる「応募はこちら」ではなく、「今すぐエントリーしてキャリアをスタート!」といった具体的で行動を促す文言を使用。
・複数箇所に配置
ページ上部、中部、下部など複数箇所にCTAを配置し、どのタイミングでもすぐに応募できるようにします。
・シンプルでスムーズな応募プロセス
応募プロセスが複雑であったり、入力項目が多すぎたりすると、途中で離脱してしまう可能性があります。応募フォームは以下の点を意識して設計しましょう。
・入力項目の最小化
名前、連絡先、履歴書のアップロードなど、最低限の情報だけを求める。
・入力補助機能の活用
自動入力やドロップダウンメニューでの選択肢提供など、入力の手間を減らす工夫をする。
・進捗バーの表示
応募プロセスの進捗を示すバーを設け、残りのステップを可視化することで、応募者に安心感を与えます。
・リマインダーとフォローアップ
応募後のフォローも重要です。応募完了後に自動返信メールを送信し、応募が正常に受理されたことを確認することで、応募者の不安を解消します。また、採用プロセスの進捗を定期的に通知する仕組みを取り入れると、応募者のエンゲージメントを維持できます。

競争が激化する市場で勝ち抜くために
採用市場が激化する中で、単なる情報発信にとどまらない採用サイトの運用が競争力を左右します。求職者の視点に立ったサイト設計は、情報の探しやすさや使いやすさを向上させ、応募者の満足度を高めます。また、アクセス解析や応募率のデータを活用してサイトを改善することで、求職者の関心を的確に捉えた内容へと進化させることができます。さらに、企業の成長や採用方針の変化に合わせてコンテンツを柔軟に更新することで、長期的な運用効果を高めることが可能です。
一歩を踏み出すために
採用サイトの構築や改善に踏み切ることは、時に大きな挑戦と感じられるかもしれません。しかし、変化のスピードが速い現代において、現状維持はむしろリスクとなり得ます。求職者の目線に立ち、自社の魅力を最大限に伝える採用サイトを持つことは、未来への投資と言えるでしょう。
優秀な人材を惹きつけ、企業の成長を支えるために、今こそ採用サイトの改善に取り組む時です。それは、単なる採用活動の改善ではなく、企業の未来を切り開く力強い第一歩となります。

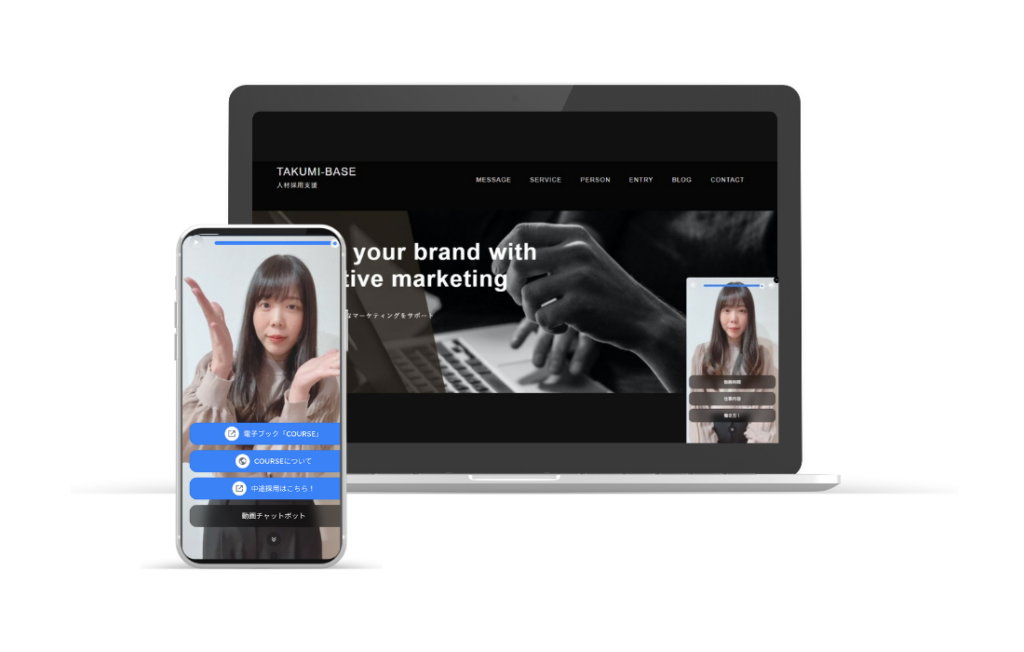
“話しかける採用サイト”が実現!
動画×チャットで、
まるで“話しかけられるように”会社の魅力を伝える──
そんな新しい採用体験が、今すぐ始められます。